ASP:NET + andmebaasiga sidumine
Kuidas näidata veebilehel andmetabeli (2 seotud tabelit) andmebaasist?
- Server Explorer >> Uus Connect to DB

- Tabel Auto hiireha lohistada About.aspx lehele

- Configure data source: как настроить содержимое из двух таблиц





🖥️ ASP.NET + Работа с базой данных
🔌 Подключение к базе данных
На первом этапе мы настроили подключение к базе данных через Server Explorer в Visual Studio:
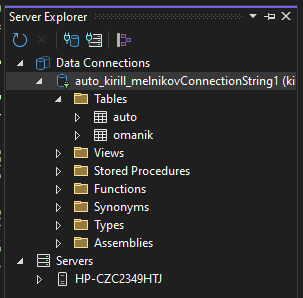
Server Explorer >> Connect to Database
📂 В результате мы увидели подключение:
- auto_kirill_melnikovConnectionString1
Содержимое базы: - Таблица auto — содержит данные об автомобилях.
- Таблица omanik — содержит данные о владельцах.
📄 Отображение таблицы на веб-странице
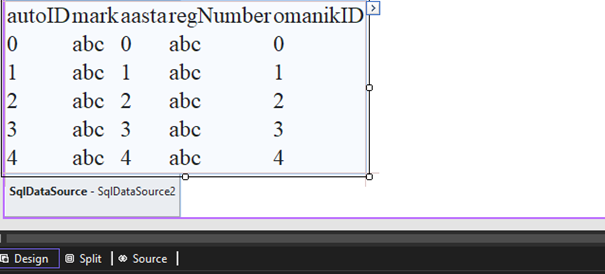
Мы перетащили таблицу auto на страницу About.aspx.
Visual Studio автоматически создала элемент GridView с привязкой к источнику данных — SqlDataSource.
В таблице отобразились такие столбцы, как:
- autoID, mark, aasta, regNumber, omanikID.
⚙️ Настройка SqlDataSource
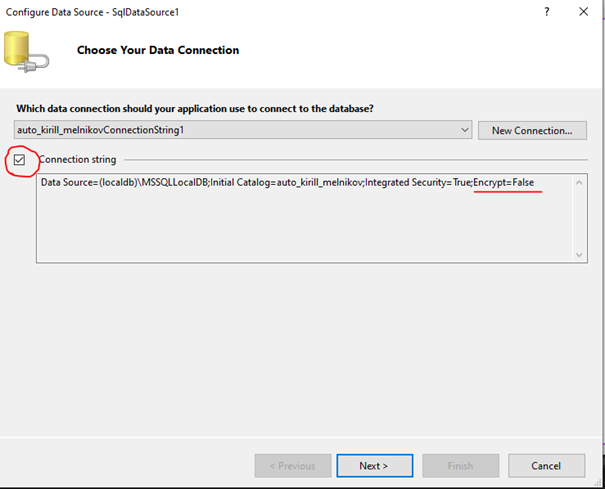
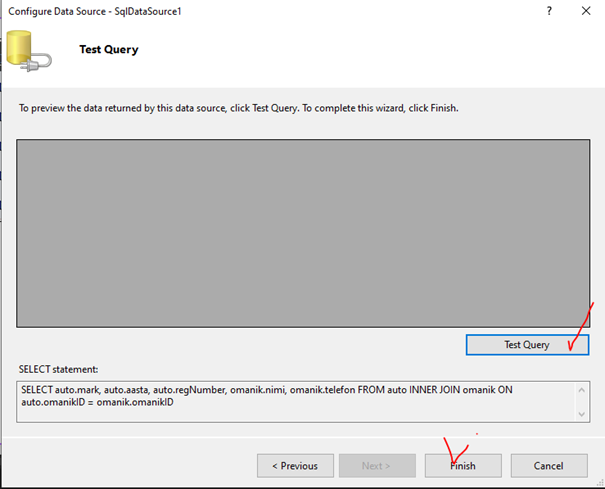
Далее мы настроили источник данных с помощью мастера:
- Выбрали соединение с базой.
- Включили поля сразу из двух таблиц: auto и omanik.
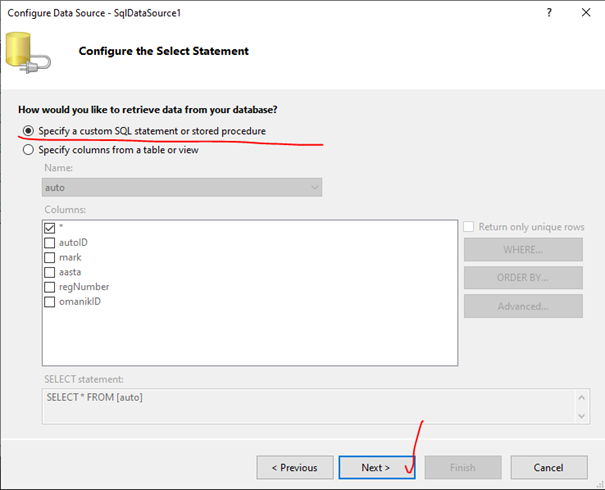
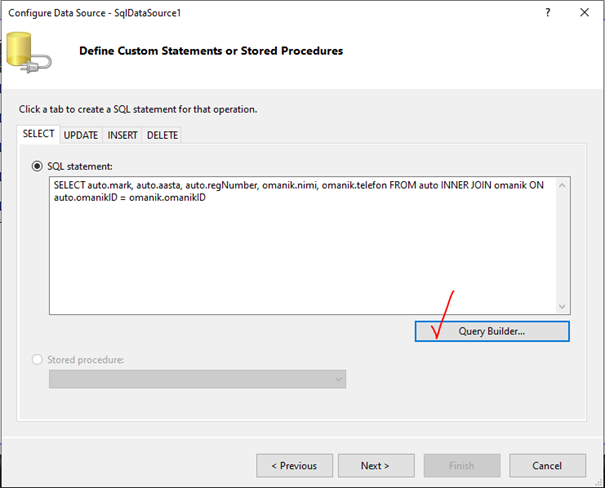
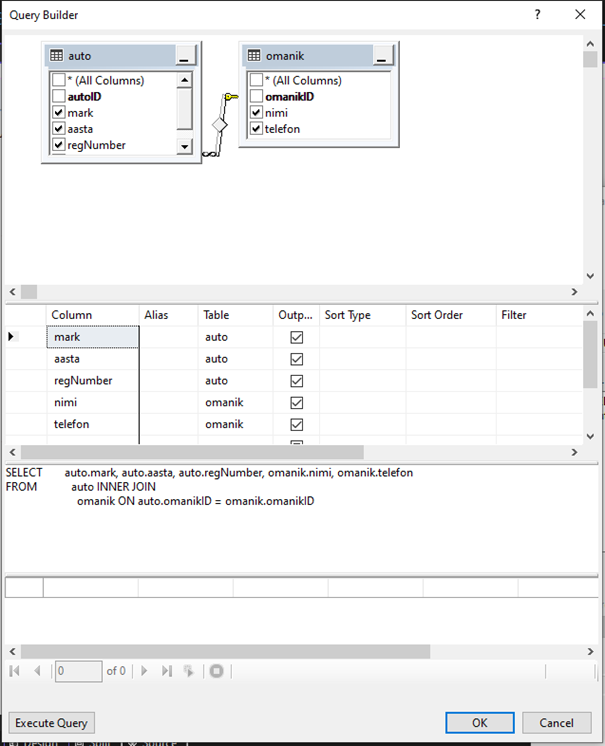
- Использовали Query Builder для создания SQL-запроса:
SELECT auto.mark, auto.aasta, auto.regNumber,
omanik.nimi, omanik.telefon
FROM auto
INNER JOIN omanik ON auto.omanikID = omanik.omanikID
🧩 Таким образом, таблица на сайте отобразила не только информацию об автомобиле, но и имя + телефон владельца.
✅ Результат
📌 Теперь веб-страница показывает объединённые данные из двух связанных таблиц.
Пользователь может видеть всю информацию в одной таблице прямо на странице сайта.
💡 Вывод:
Интеграция ASP.NET с базой данных позволяет удобно отображать и фильтровать информацию прямо на веб-странице. Это ключевой навык для создания динамических сайтов и приложений.
